ここではサイト管理画面できるサイトの基本設定やデザインの設定について解説しています。
サイト設定画面は、サイト管理画面のメニュー「サイト設定」から移動することができます。


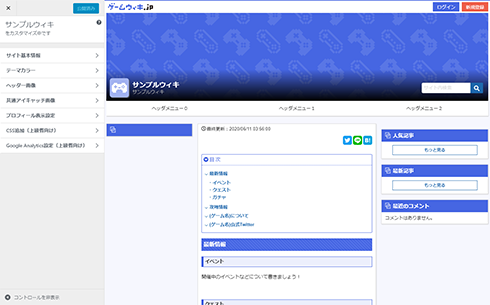
サイト設定画面では、以下の項目を設定することができます。
| サイト基本設定 | サイトのタイトルや説明、アイコン画像といった基本設定を行います。 |
|---|---|
| テーマカラー | サイトのテーマカラーを変更できます。 |
| ヘッダー画像 | サイトのヘッダー画像(メインビジュアル)を変更できます。 |
| 共通アイキャッチ画像 | サイト内の記事で共通して表示させるアイキャッチ画像を設定できます。 |
| プロフィール表示設定 | サイトの運営者情報として、マイページで設定しているプロフィール情報の表示を設定できます。 |
| CSS追加 | (上級者向け設定)サイトに適用するCSSを設定できます。 |
| コメント設定 | コメント投稿に関する設定ができます。 |
| Google Analytics設定 | (上級者向け設定)Google Analyticsの測定IDをサイトに設定することができます。 |
サイトの公開設定やメンバーの募集についてはマイページで設定可能です。詳しくは「サイトの設定変更」をご覧ください。
▶「サイトの設定変更」の説明はこちら
ここでは以下の基本的な設定ができます。
| サイトタイトル | サイトのタイトルを設定できます。 マイページ上のサイトタイトルも自動で変更されます。 |
|---|---|
| サブタイトル | サイトのサブタイトルを設定できます。初期値はサイトタイトルと同じ内容がセットされています。 |
| サイト説明 | サイトについての説明文が設定できます。
など記載することをオススメします。 |
| アイコン画像 | サイトのアイコン画像です。 |
| 年月別記事 |
ブログ形式のサイトのみ右サイドメニューに表示される「年月別記事」の項目の表示、非表示を切り替えることができます。 |

「サイト説明」を入力していれば、その内容が表示されるようになりますが、入力していない場合は記事本文の頭の文章が説明文として表示されるようになります。
なお、トップページ以外の各記事も、投稿画面より「抜粋」を入力することで説明文を設定できます。未入力の場合は、記事本文の頭の文章が説明文として表示されます。
▶抜粋についてはこちら
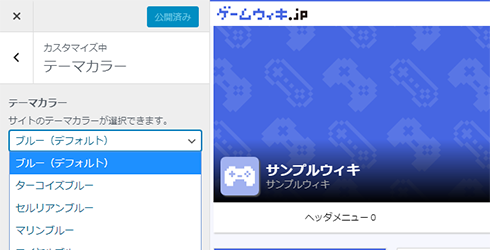
以下の5系統18色から選択できます。自身のサイトに合ったテーマカラーを選択しましょう。
| ブルー | グリーン | オレンジ | レッド | ブラック |
| ターコイズ ブルー |
コバルト グリーン |
ゴールデン イエロー |
サーモン ピンク |
– |
| セルリアン ブルー |
エメラルド グリーン |
マンダリン オレンジ |
バーミリオン | – |
| マリンブルー | ボトル グリーン |
クロム オレンジ |
マゼンタ | – |
| ロイヤル ブルー |
– | – | – | – |

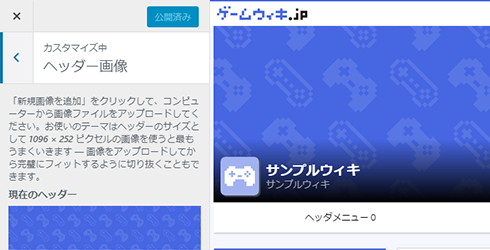
サイトのメインビジュアルになるヘッダー画像を設定することができます。サイトの顔になる画像ですので、インパクトのある画像がオススメです。

選択した画像をヘッダーに表示するほか、複数アップロードした画像から
ランダムにヘッダー画像を表示する事も可能です。
各記事にはアイキャッチ画像を設定できます。詳しくは「記事の作成と編集」をご確認ください。
▶「記事の作成と編集」の説明はこちら
共通アイキャッチ画像では、サイト内でデフォルトで使用するアイキャッチ画像を設定できます。
個別にアイキャッチ画像が設定されていない場合は、ここで設定した画像が
アイキャッチ画像として表示されます。

マイページで設定しているプロフィール情報を「運営者情報」としてサイトに
表示するかどうかを設定できます。

プロフィール表示設定で「表示する」を設定した場合、サイトの右側メニュー
にマイページ側で設定したアカウント情報が表示されます。

サイトに個別でCSSを設定できます。記事内のデザインをカスタマイズする際にご利用ください。
ただし、以下に当てはまる場合、サイトを停止させていただく恐れがございますのでご注意ください。
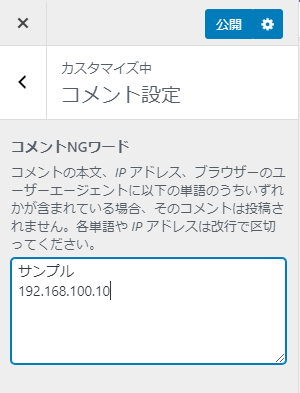
コメントの本文、IP アドレス、ブラウザーのユーザーエージェントにNGワード
設定に記述した単語が含まれている場合、そのコメントは投稿されずに破棄されます。
各単語やIPアドレスは改行区切りで記載します。
以下の例では「サンプル」「192.168.100.10」の文字列がコメント内容、
IPアドレス、ユーザーエージェントに含まれる場合にコメントが投稿されずに
破棄されます。

ブラウザがWebサーバーにデータを取りに行く際にサーバーに対して自動的に通知している、ブラウザの種類やバージョン、OSの種類やバージョンなどの情報を組み合わせた文字列です。
ゲームウィキ.jpではコメント投稿者のユーザーエージェントを確認することは
できませんが、特定の環境からのコメントを拒否したい場合にユーザーエージェントに含まれる文字列を設定していただくことでスパム等の対策に有効です。
ユーザーエージェント文字列の例(iphoneの場合)
Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4
Google Analyticsの測定IDを設定することできます。
詳細にアクセス解析を行いたい場合にご利用ください。
解析結果はご設定元のGoogleアカウント上からご確認をお願いします。
測定ID は「G-123456789」のような文字列です。
測定IDの確認方法は「アナリティクス ヘルプ」をご確認ください。
正しく解析できるよう自分が編集参加中のサイトでは解析タグが配置されませんのでご注意ください。
Google Search Consoleを利用したい場合は、導入時のサイト所有者確認でGoogle Analyticsが必要になります。上記のサイト設定でGoogle Analyticsを設定したのち、下記の手順でGoogle Search Consoleを設定してください。
1.プロパティタイプを「URL プレフィックス」を選択してください。
2.攻略サイトのURLを入力し、「続行」をクリックしてください。
3.所有者の確認画面が出るので「その他の確認方法」から「Google Analytics」を選択し「確認」をクリックしてください。
▶「Search Console ヘルプ」はこちら
最近のコメント