ここでは投稿画面の基本的な使い方について解説しています。
当サービスはWordPressがベースとなっており、投稿画面に関しては一部を除いてWordPressの機能(Gutenberg)がそのまま利用可能です。
記事の執筆は各種ブロックを配置して行います。ただ文章を書くだけなら
ブロックは不要ですが、見出しや画像を挿入する際はブロックが必要です。
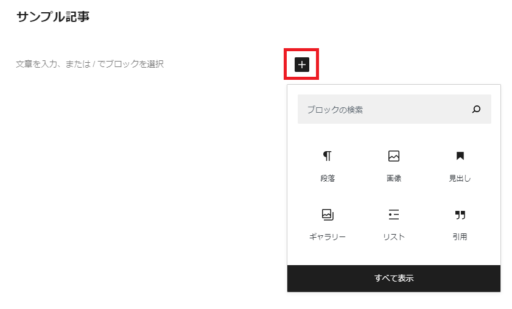
「+」ボタンからブロックを選択して追加することができます。

ゲームウィキ.jpでは以下のブロックが利用可能です。
よく利用されそうなブロックについては太字にしてます。
| テキスト | |
|---|---|
| 段落 | 文章を書くことができます。 ブロックを何も配置していないと基本的にはこのブロックが自動で選択されます。 |
| 見出し | 見出しを設定します。H2~H4までデザインが適用されます。 |
| リスト | 箇条書きが可能です。 |
| 引用 | 引用文を掲載する際に使用します。 |
| クラシック | WordPressのクラシックエディタをブロック単位で利用できます。 少々難しいですが、表を作成する際は「表」ブロックよりもこちらで作成する方が細かく調整が可能です。 |
| テーブル | 表が作成できます。シンプルな表であれば作成できますが、セルのサイズを調整するなど細かい設定が必要な場合は 「クラシック」ブロックを利用してください。 |
| 引用 | 引用文を掲載する際に使用します。 |
| メディア | |
|---|---|
| 画像 | 画像を配置することができます。 |
| ギャラリー | 画像を複数枚並べて配置できます。 |
| 音声 | 音声ファイルをアップし、再生可能にします。 |
| カバー | 画像をバックに文字を配置することができます。 |
| ファイル | ファイルをダウンロードするリンクを追加します。 |
| メディアと文章 | 画像と文章横並びのレイアウトにします。 |
| 動画 | 動画を配置することができます。 YouTubeなどのURLから貼り付けることも可能です。 |
| デザイン | |
|---|---|
| ボタン | リンクを挿入することのできるボタンを作成します。 |
| カラム | 縦に複数分割してブロックを配置することができます。 |
| グループ | 他のブロックをグループ化したブロックを作成します。 |
| 区切り | 水平の区切りで改行します。 |
| スペーサー | 空白スペースを挿入できます。行間を大きく空けたい場合などに利用します。 |
| ウィジェット | |
|---|---|
| ショートコード | ゲームウィキ.jp専用ツールを利用する際に使います。 |
| カスタムHTML | YouTubeなどのURLから貼り付けることも可能です。カスタムHTMLHTMLを入力する際に利用します。 データベース管理のショートコードとHTMLを組み合わせたデータ一覧を表示させる際にも利用します。 |
| 埋め込み | |
|---|---|
| Twitter など | 動画サイトやSNSなど様々な情報を埋め込むことができます。 |
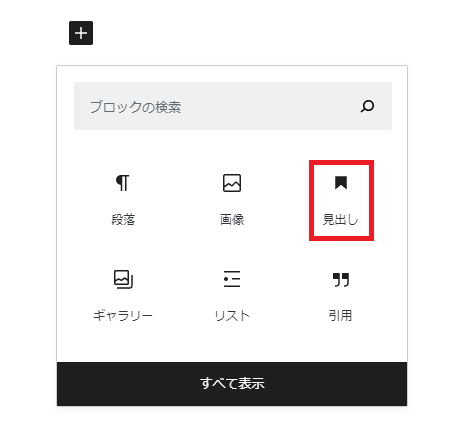
基本的な使い方について「見出し」ブロックを例に説明します。
まず、「テキスト」>「見出し」を選択して配置します。

ブロックの使用状況によって「テキスト」内の配置は変わるため、画像と場所が異なる可能性があります。
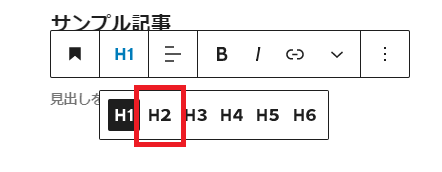
見出しが配置されたら、「H2」と表示されている部分をクリックすることで、見出しの大きさを変更できます。デザインを適用する為にH2からH4をお使いください。

このような形で各ブロックの基本的な設定が可能です。
また、画面右の設定欄から選択中のブロックに対して装飾などすることもできますので、ぜひチェックしてみてください。
最近のコメント