ショートコードの使い方について紹介します。
シンプルな一覧表を出すだけなどの使用であれば覚えなくてもコピー&ペーストで実現できますが、ショートコードを利用すれば1つのデータだけ表示させたり、見た目の整った表を作成したりすることができます。
| ショートコード | 説明 |
|---|---|
| [gwdb ① {②}{③}/] | ①:データベース名 ②:取得する項目名(パイプ(|)区切り) ③:条件(パイプ(|)区切り) |
| データベース管理機能で登録したデータを検索して表示します。検索結果が複数件存在する、もしくは取得する項目が複数ある場合には表形式でデータを表示します。検索結果が1件かつ取得項目が1つのみの場合はデータをそのまま表示します。 | |
| [gwdb_filter ① {②}/] | ①:データベース名 ②:絞り込みに使用する項目名(パイプ(|)区切り) |
| 「gwdb」のショートコードと組み合わせて使用します。「gwdb」のショートコードで表示されるデータ一覧に絞り込み機能を付与します。 | |
| [gwdb_filter_text ①{②}/] | ①:データベース名 ②:絞り込みに使用する項目名(パイプ(|)区切り) |
| 「gwdb」のショートコードと組み合わせて使用します。「gwdb」のショートコードで表示されるデータを文字列で絞り込むためのテキストボックスを表示します。 |
特定の項目だけデータを取得したい場合、「項目名」を指定するとデータベースから該当する項目のデータを取得します。
「サンプル」データベースの項目「ID」「名称」を取得します。
[gwdb サンプル {ID|名称}/]
データベースに定義されているすべての項目を取得する場合は、項目名の部分にアスタリスク(*)を指定します。
[gwdb サンプル {*}/]
指定した項目の中でも特定のデータを取得したい場合、「条件」を指定するとデータベースから条件に合致するデータのみを取得することが可能です。
条件は以下のように記載します。
(項目名):(演算子)(値)
「サンプル」データベースから「属性」が「火」のデータを取得します。
[gwdb サンプル {*}{属性:=火}/]
「サンプル」データベースから「属性」が「火」の「名称」に「モンスター」を含むデータを取得します。
[gwdb サンプル {*}{属性:=火|名称:like(モンスター)}/]
以下の演算子が使用可能です。複数条件指定する際はパイプで区切ってください。
| 演算子 | 意味 |
|---|---|
| = | 指定した値と等しい |
| <> | 指定した値と等しくない |
| > | 指定した値より大きい |
| < | 指定した値より小さい |
| >= | 指定した値以上 |
| <= | 指定した値以下 |
| like(***) | 指定した値(***)を含む |
| in(A,B,C,…) | 指定した値のいずれかと等しい |
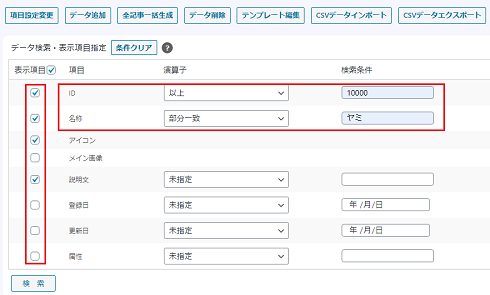
「データ検索・項目表示設定」機能で検索したデータ一覧の内容をショートコードを利用して記事内に表示する方法を紹介します。
この例では、データベース名「サンプル」から「ID」が「10000」以上、「名称」に「ヤミ」を含むデータを検索します。
また、不要な「メイン画像」「登録日」「更新日」は表示項目からチェックを外します。

検索結果が表示されます。

検索結果から発行されたコードを確認します。
コードには「ショートコード」「HTML」の2種類の表記が存在します。
それぞれの利用方法やメリットについて紹介します。
ショートコードのみを使用する形式です。
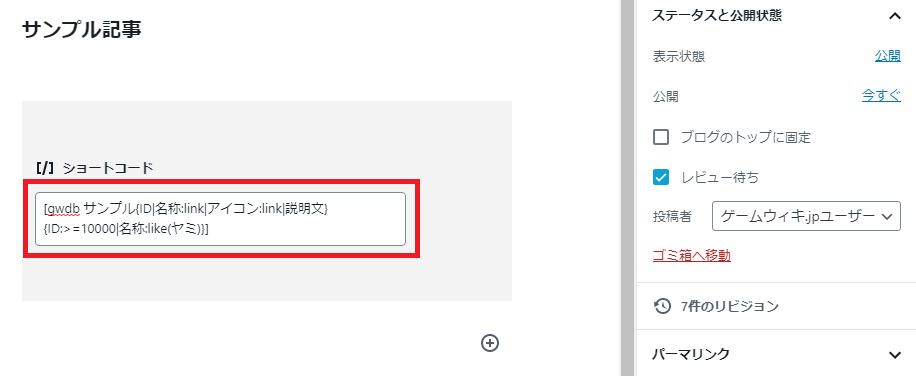
「コード発行」タブを開いて「ショートコード」にチェックを付けます。検索結果一覧を表示するためのショートコードが表示されているのでコピーします。

コピーしたショートコードを記事本文に貼り付けます。貼り付ける際は
「ウィジェット」>「ショートコード」のブロックを使用してください。

プレビュー機能で記事本文にデータ一覧が表示されていることを確認します。

記事本文にショートコードを貼り付ける場合、「ショートコード」ブロックを利用してください。ほかのブロックでは動作しない恐れがあります。
HTMLとショートコードを組み合わせた形式です。
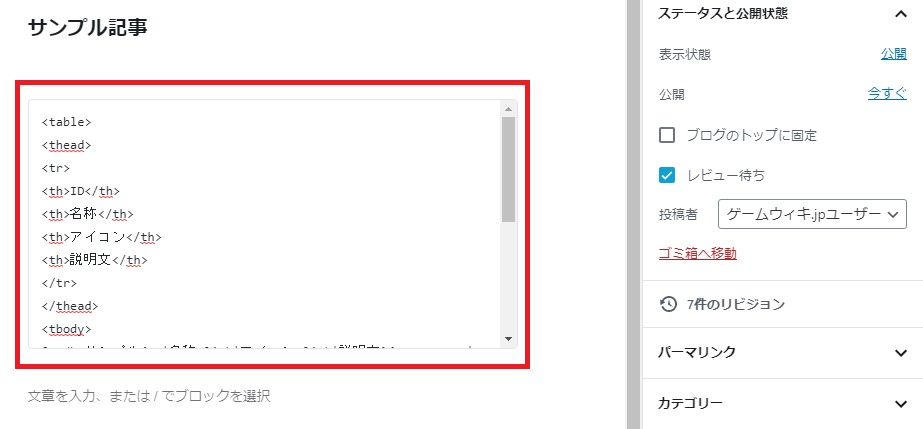
「コード発行」タブを開いて「ショートコード」にチェックを付けます。
検索結果一覧を表示するためのショートコードが表示されているのでコピーします。

コピーしたHTMLを記事本文に貼り付けます。貼り付ける際は「フォーマット」>「カスタムHTML」のブロックを使用してください。

プレビュー機能で記事本文にデータ一覧が表示されていることを確認します。

記事本文にHTMLを貼り付ける場合、「カスタムHTML」ブロックを利用してください。ほかのブロックでは動作しない恐れがあります。
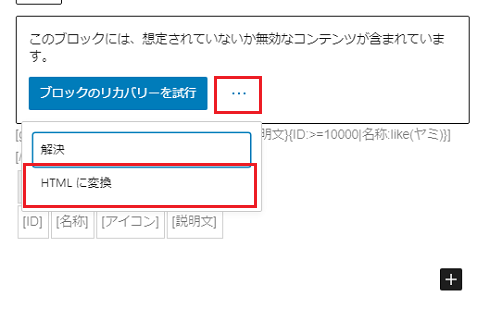
一度記事を保存し、再度開いた際に「このブロックには、想定されていない無効なコンテンツが含まれています。」と出ることがあります。その場合は
「・・・」をクリックし、「HTMLに変換」を選択してください。

※この画面が表示されている場合でも記事の表示には問題ございません
※「ブロックをリカバリー」ボタンを押下してから記事を保存した場合、記事内で正常に表示されなくなります
データ検索用のショートコードではオプションが利用可能です。
オプションを利用することにより、表示される結果の見せ方を変更することができます。
オプションはショートコード内の「項目」毎に記載します。
| オプション | 説明 |
|---|---|
| :link(①) | ①:URLを登録している項目名 |
| 表示するデータにリンクを付けたい場合に使用します。①に値を入力するかどうかでリンク先を変更することができます。
《基本:①を入力していない場合》 《応用:①に項目名を入力した場合》 |
|
| :alias(①) | ①:名前 |
| ①に入力した名前へ項目名を変更します。 | |
| :asc | 項目名の昇順に一覧のデータを並べ替えます。 |
| :desc | 項目名の降順に一覧のデータを並べ替えます。 |
| :left | 項目のデータを左端揃えで表示します。 |
| :center | 項目のデータを中央揃えで表示します。 |
| :right | 項目のデータを右端揃えで表示します。 |
| :top | 項目のデータを上段に表示します。 |
| :middle | 項目のデータを中段に表示します。 |
| :bottom | 項目のデータを下段に表示します。 |
| :hidden | 項目を一覧に表示しません。 「:asc」「:desc」と組み合わせることで 表示しない項目でソートが可能です。 |
| :img(①,②,③) | ①:横幅 ②:縦幅 ③:代替テキスト(任意) |
| 項目が「画像」型の場合に使用可能なオプションです。主に画像のサイズを調整するために使用します。横幅、立幅には「px」や「%」等のHTMLで使用可能な指定方法が利用できます。 | |
| :br | このオプションを付与した項目と右隣に記載した項目を改行区切りで1つの列にまとめて表示します。 |
| :nformat(①,②) | ①:小数点以下の表示桁数 ②:小数点以下が0の場合、小数点以下の表記を省略する場合は「1」を指定。※省略可能
項目が「少数」型の場合に使用可能なオプションです。小数点以下の桁数を指定してデータを表示する場合に使用します。 |
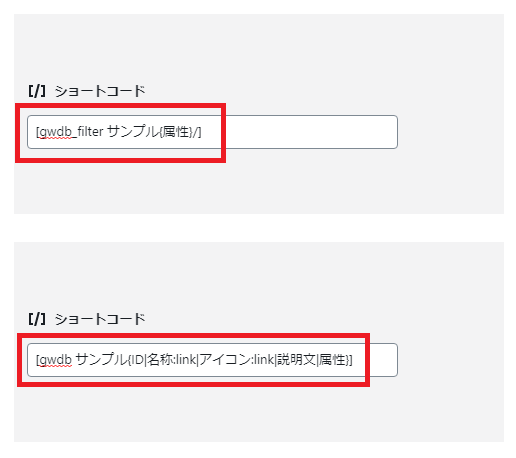
オプションを使用するとショートコードのみで以下のような一覧作成することも可能です。ぜひゲームに適した一覧表を作成してください!
[gwdb サンプル{ID:center|アイコン:br:center:img(50px,50px):link|名称:center:link|説明文}{ID:>=10000}/]

「:link」オプションは各データで作成した個別記事へのリンクを設定するための機能ですが、応用的な使い方でリンク先を個別記事ではなく、別のURLを設定することが可能です。
[gwdb キャラクター{名称:link(リンク)}/]
この形式でリンクオプションを利用する場合は、以下の手順で「文字」タイプ項目を追加し、その項目にリンクさせたいURLを登録しておく必要があります。
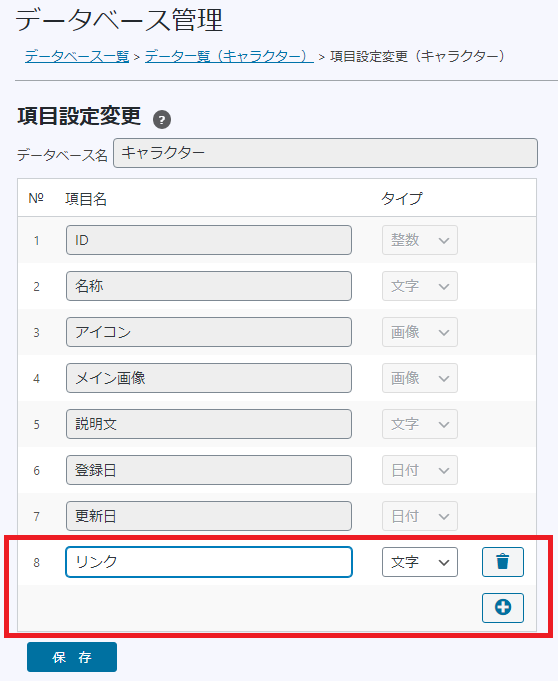
「データ一覧」>「項目設定変更」から「文字」タイプで新たに項目を作成します。項目名は何でもOKですが、ここではわかりやすく「リンク」とします。

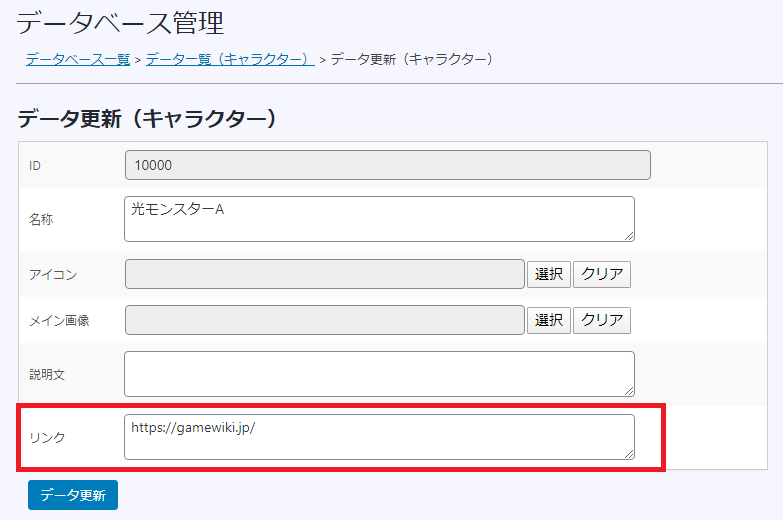
データの「編集」などから追加した項目に設定したいURLを登録します。ここで登録したURLがリンク先となります。サイト内の記事のURLはもちろん、外部サイトのURLなど好きに設定することができます。

ここではデータの「編集」機能を使ってURLを登録していますが、大量のデータをメンテナンスする際はCSVファイルで編集することをオススメします。
いつでも項目別にソートが可能な一覧表を作成することが可能です。
ショートコードのみを使用する場合とHTMLを利用する場合で方法が異なります。
ショートコードの検索条件の後にソート用の記述「{sort}」を追記します。
[gwdb サンプル{ID|名称|アイコン}{ID:>=10000}{sort}/]
検索条件を指定しない場合は以下のように記述します(条件部分に空の{}が必要です)。
[gwdb サンプル{ID|名称|アイコン}{}{sort}/]

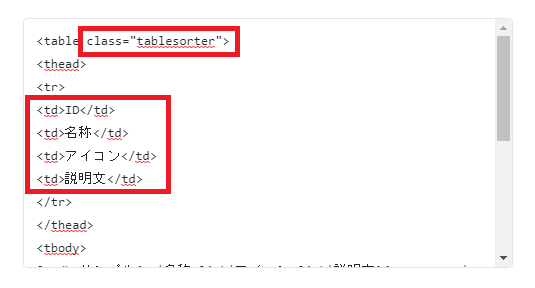
HTMLでtableタグへ「class=”tablesorter”」を追加し、theadタグのtr内のタグはtdに変更してください。以下は記述例です。

ショートコードの検索条件の後に表示件数制限用の記述「{limit:件数}」を追加します。
下記の記述例は表示するデータを3件までに絞る例です。
[gwdb サンプル{ID|名称|アイコン}{ID:>=10000}{limit:3}/]
ソート用の記述と併用する場合は下記のようにパイプ(|)区切りで指定します。
[gwdb サンプル{ID|名称|アイコン}{ID:>=10000}{sort|limit:3}/]
データ一覧に絞り込み機能を追加することが可能です。
以下は作成例です。
[gwdb_filter サンプル{属性}/]

絞り込み機能と一緒にデータ一覧が表示されます。

当フィルター機能はHTMLとショートコードを組み合わせたデータ一覧には対応しておりません。
この絞り込み機能は、絞り込みの選択肢を自動で作成しております。
そのため、取得するデータが大量に存在する場合、画面の表示が遅くなる恐れがあります。データ一覧を呼び出す際に条件を指定し、ある程度を表示されるデータを事前に減らした状態でのご利用を推奨します。
絞り込みを行う項目はデータ間で内容が重複することを想定しています。
文章を含んだ項目の絞り込みには適しておりませんのでご注意ください。
例:キャラクターの「属性」や「レア度」など
文字列で一覧表のデータを絞り込むためのテキストボックスを設置することが
可能です。
下記ショートコード例では「ID」「名称」項目のデータに対して文字列で検索
が可能なテキストボックスを設置します。
[gwdb_filter_text サンプル{ID|名称}/]

「br」オプションを使用して、1列に項目を改行区切りでまとめて表示している場合、「br」オプションを指定した項目の右隣にある項目はフィルター条件として使用することはできません。
下記の例では「br」を指定した右隣の「名称」についてはフィルター条件に指定することはできません。
[gwdb サンプル{アイコン:br|名称|説明文}/]
絞り込み対象項目はデフォルトの場合、「昇順」で表示されます。
絞り込み対象項目の表示順を変更したい場合、「asc」または「desc」オプションを使用してソートすることができます。
下記は絞り込み対象項目を「降順」でソートする例です。
[gwdb_filter サンプル{レア度:desc}/]

キャラクターの「属性」など1データに対して複数の要素が紐づく場合でも、決まった形でデータ登録することで絞り込みを実現することができます。
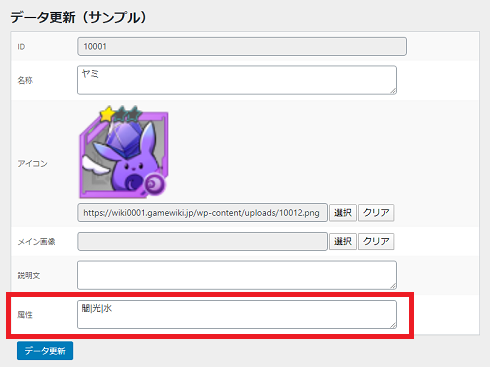
下記は「属性」を複合要素として「闇」「光」「水」を1つのデータに登録して絞り込む場合の例です。

複合要素とする場合はそれぞれの要素をパイプ(|)で区切ってデータを登録する必要があります。
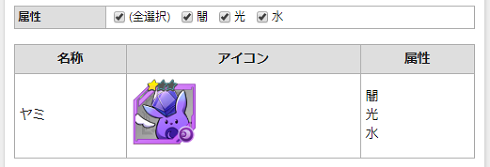
以下は絞り込みショートコードを利用した際の例です。
[gwdb_filter サンプル{属性}/]
[gwdb サンプル{名称|アイコン|属性}/]
複合要素とした「闇」「光」「水」が絞り込みの条件に表示されました。
また、データ一覧上ではパイプ区切りではなく改行されて表示ます。

登録データをパイプ区切りとすると、一覧上では改行されて表示されますが、単独でデータを呼び出すとパイプ区切りのまま表示されてしまいます。
[gwdb サンプル{属性}{ID:=10000}/]
⇒ 表示されるデータ:闇|光|水
このようにデータ表記を変えたくない場合は、絞り込み用の項目を別途作成し、そこにパイプ区切りの複合要素を登録することをオススメします。
絞り込みショートコードを利用する際だけ、通常のデータが登録された項目ではなく、絞り込み用の項目を使用するようにしてください。この場合、絞り込みショートコードだけでなく、データ一覧ショートコードでも同様の項目を使用することがポイントです。
[gwdb_filter サンプル{複合属性:alias(属性)}/]
[gwdb サンプル{名称|アイコン|複合属性:alias(属性)}/]
※項目名が異なるのが気になる場合は、上記のように「:alias」オプションを利用して表示する項目名を変更することが可能です
最近のコメント