記事テンプレートの利用方法について紹介します。
作成したデータベース単位で個別記事のテンプレートの設定が可能です。
個別記事生成機能によって作成される記事は、この「テンプレート編集」機能で入力した内容を元に画面に表示されます。
記事テンプレートを使用することによって、データだけが異なる同じような見た目の記事を容易に量産することができます!
記事テンプレートは記事を生成・公開した後からでも編集することができ、編集した内容はその記事テンプレートを使用している記事全てにリアルタイムで反映されます。
「テンプレート編集」ボタンを押下して編集画面に進みます。

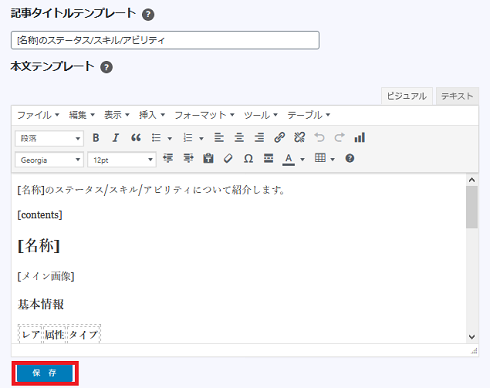
変更内容を入力して「保存」ボタンを押下します。

テンプレート編集画面で設定可能な項目について紹介します。

データベースに設定されている項目の一覧がドロップダウンリストで表示されています。
必要な項目を選択して「コピー」ボタンを押下することでクリップボードへコピーされます。
後述の「本文テンプレート」「記事タイトルテンプレート」へ貼り付けて使用します。

WordPress側で設定されている記事のカテゴリー一覧が表示されます。
個別記事を生成するときにここで選択されているカテゴリーが記事に設定されます。

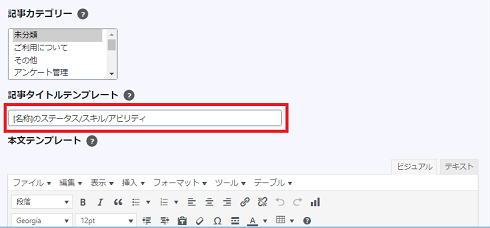
個別記事のタイトルを入力します。
「使用できる項目」でコピーした項目名を使用することでデータごとの固有情報を使用することができます。

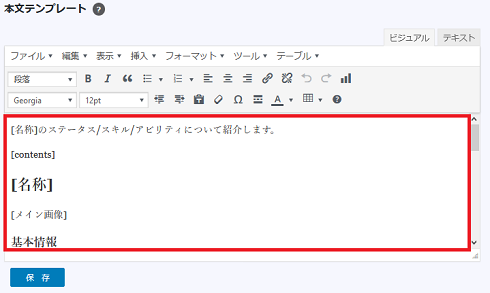
個別記事の本文を入力します。
「使用できる項目」でコピーした項目名を使用することでデータごとの固有情報を使用することができます。
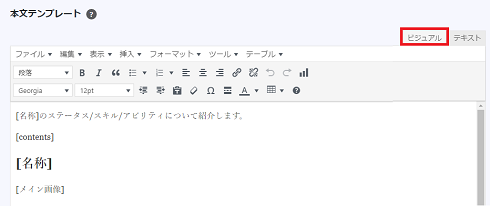
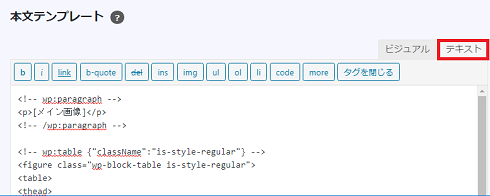
本文テンプレート内で「ビジュアル」または「テキスト」を使用して記述することができます。
本文テンプレートをテキストや画像を使って編集します。

本文テンプレートをHTMLを使って編集します。

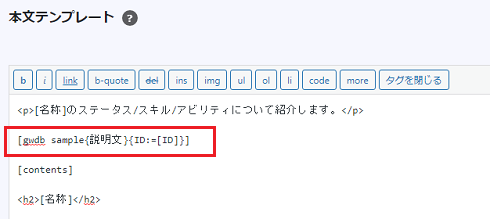
テンプレート内で「gwdb」ショートコードを呼び出し、検索条件に項目表示用の文字列を指定することで個別記事のデータから別のテーブルを参照して関連するデータを表示させることが可能です。
※テンプレート内でショートコードを記載する場合、本文テンプレートは
「テキスト」を使用して編集します。
以下例では「sample2」データベースの本文テンプレート編集にて「ID」項目を検索条件に「sample」データーベースから「説明文」を表示させる記述です。

通常の「gwdb」ショートコードの利用方法と同じく複数の項目を指定した場合はテーブル形式でデータが表示されます。
また、HTML形式での使用も可能です。
※HTML形式の場合、「gwdb」ショートコードで囲まれている部分に
「[項目名]」の記述をすると検索結果に対する項目を表示します。
※HTML形式の場合、「gwdb」ショートコードで囲まれている部分に
テンプレート編集対象データベースのデータを表示させることはできません。
最近のコメント